A corporate website is a part of corporate style and demands a very thought over design. And it would be a huge mistake to think the design of your corporate website be unimportant and not worthy to spend money on. Sometimes the corporate website can be the main or at least one of the most important factors of your success.
Usually web designers when creating a corporate website try to use the corporate style of the company, especially the corporate colors. This is a reason why the corporate websites category is full of websites of different color schemes, though still the blue designs, as well as grey and green remain as the most popular colors.
The design for the corporation website has to be very capacious presenting all the important information and still be not too overcrowded with text. It also needs to be not too extravagant, unless it is a corporate website design for a fashion store or a very progressive design company. But still you should not be afraid to make your corporate website look interesting and unlike the other web pages it has to impress a visitor with something what he/she will remember and what will make him/her come back to your corporate website.
I tried to make a collection of corporate websites that stay in memory for some reason, though still there are thousands of other corporate website designs, that are worth taking a look at.

A very nice color selection for an online fashion store.

A corporate website in corporate colors: great job!

A very nice and stylish website.

I like the grey scale. In fact, it works really well for corporate websites.

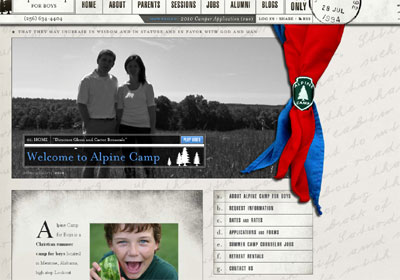
A hotel corporate website. The room pictures slide show seems to be a great idea for a hotel website.

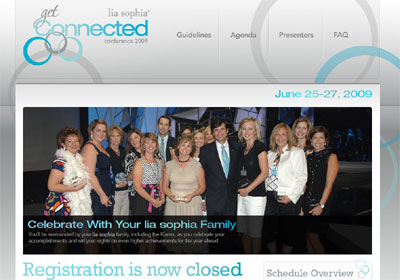
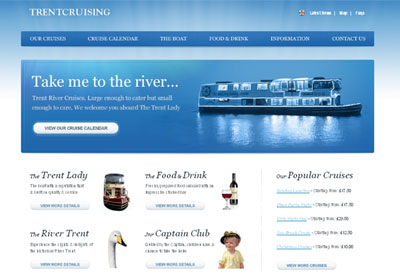
The blue color is really pleasant to look at.

I like the minimalism of this website design, and the logo.

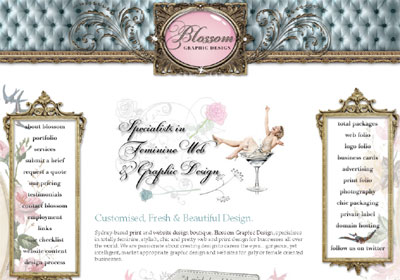
A very catchy pink color design.

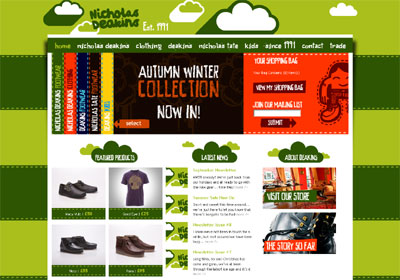
A very nice green design.

The blue color and the design itself look very high-technological.

One more blue design: magnificent colors, magnificent picture.

A nice green cartoon style corporate website design.

An almost plain white design with nice graphic works.

This corporate website is very pleasant to look at due to the green and blue design and transparent elements.

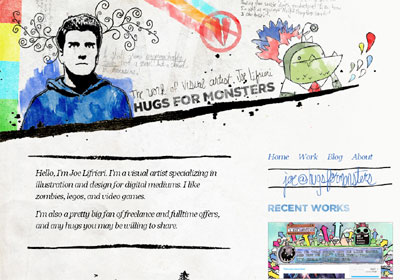
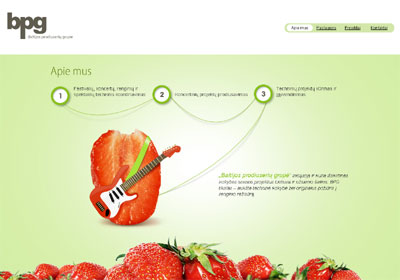
An extremely creative single page corporate website, a very interesting portfolio too.

I like the combination of the background and the light bulb design. Simple and elegant.

A clean minimal design in green color.

This is a very neat web design. Designer did a marvellous job creating this web site.
Professional Administrative Resources

The website looks very elegant: nice colors, beautiful lines, creative logo.